Hướng dẫn dùng WP Rocket với Cloudflare để tăng hiệu năng.

Bắt đầu.
Bài viết hôm nay Partner VN sẽ hướng dẫn bạn cấu hình WP Rocket với CloudFlare để cải thiện hiệu năng, giúp tăng tốc web và khai thác tối đa tốc độ. WP-Rocket là một plugin trả phí có giá 49$ cho bản SINGLE, 99$ cho bản PLUS và 249$ cho bản INFINITE, khi sử dụng WP-Rocket bạn đã có được một trải nghiệm với tốc độ khác biệt, nhưng khi kết hợp với CloudFlare bạn sẽ được cấu hình thêm các tùy chọn của nhà phát triển để cải thiện thêm hiệu suất vì WP-ROCKET tương thích hoàn toàn với CloudFlare.
Cloudflare có thể thực hiện quá trình rút gọn (minification) các tệp CSS và JS cũng như WP Rocket, WP Rocket cũng có tùy chọn kết hợp các tệp mà Cloudflare không có.
Nhưng mình khuyên bạn nên kích hoạt minification trong Cloudflare cũng như WP Rocket để có được kết quả tốt nhất.

Điều kiện.
- Bạn cần cài đặt WP-Rocket lên website của bạn. Nếu bạn chưa có plugin để cài đặt hãy xem bài viết sau để thực hiệ download về.
- Hướng dẫn cấu hình WP-ROCKET
- Tạo tài khoản CloudFlare và kết nối domain vào CloudFlare
Các bước thực hiện
Bước 1: Bật Rocke addon trong website
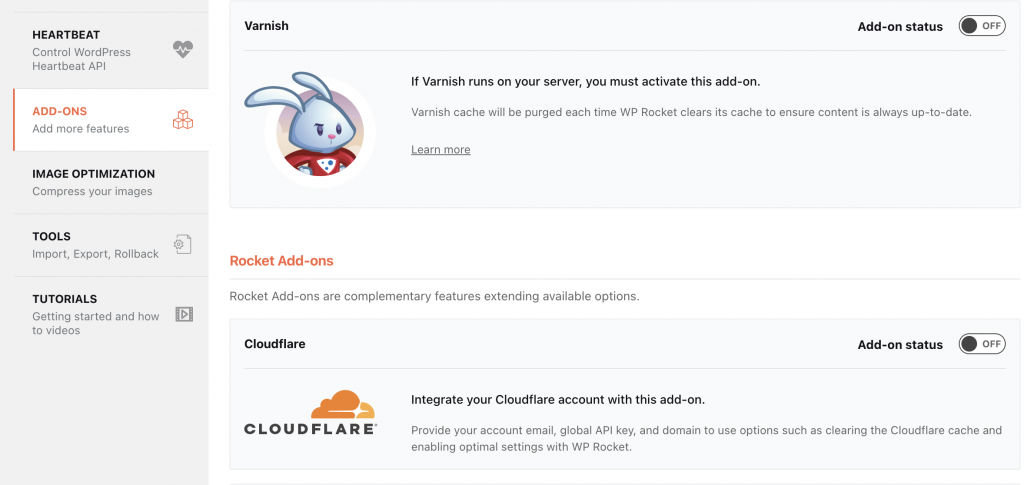
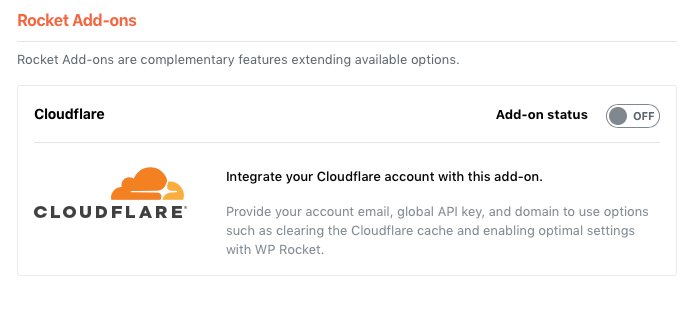
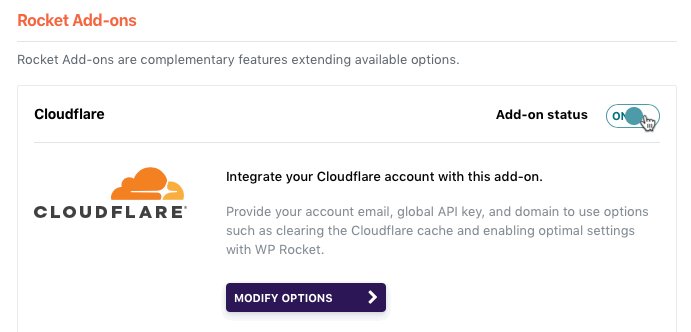
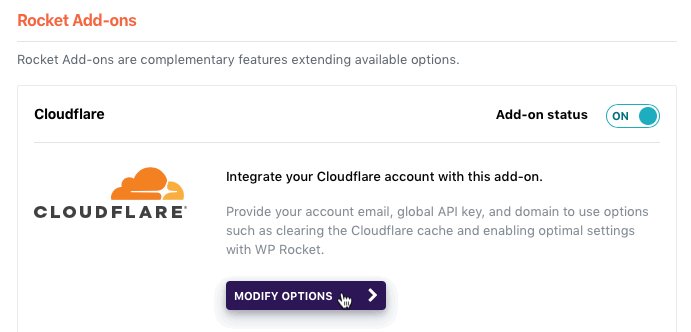
Trước tiên bạn cần bật addon Rocket trong Plugin. Để bật bạn truy cập vào Cài đặt => WP Rocket => Add-ons và bật lên như ảnh bên dưới.



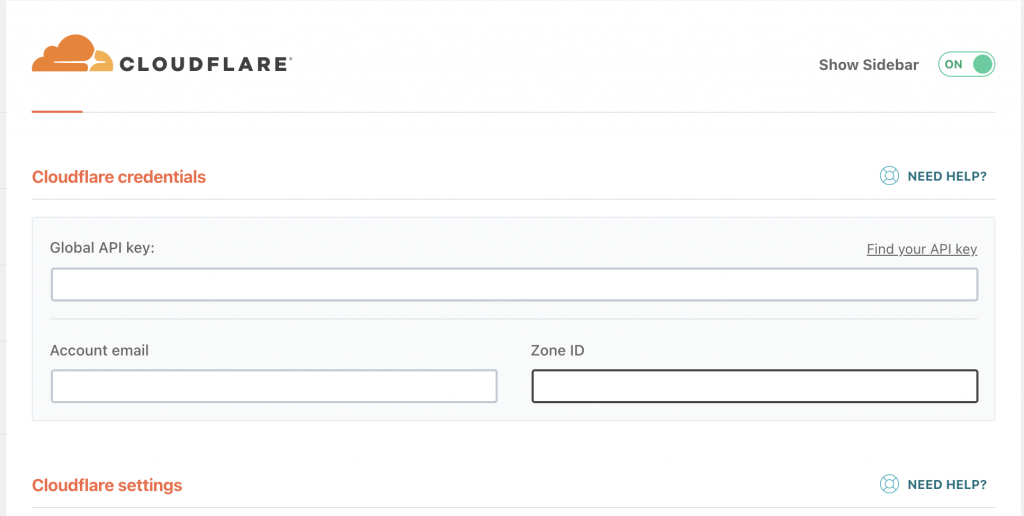
Tại bảng điều khiển sẽ yêu cầu bạn nhập vào thông tin Global API key, Email và Zone ID. Để lấy được các thông tin này bạn cần đăng nhập vào CloudFlare để lấy các thông tin và kết nối, hãy thực hiện theo bước thứ 2 để lấy nhé.
Bước 2: Lấy thông tin kết nối trong CloudFlare
Lấy thông tin Global API key.
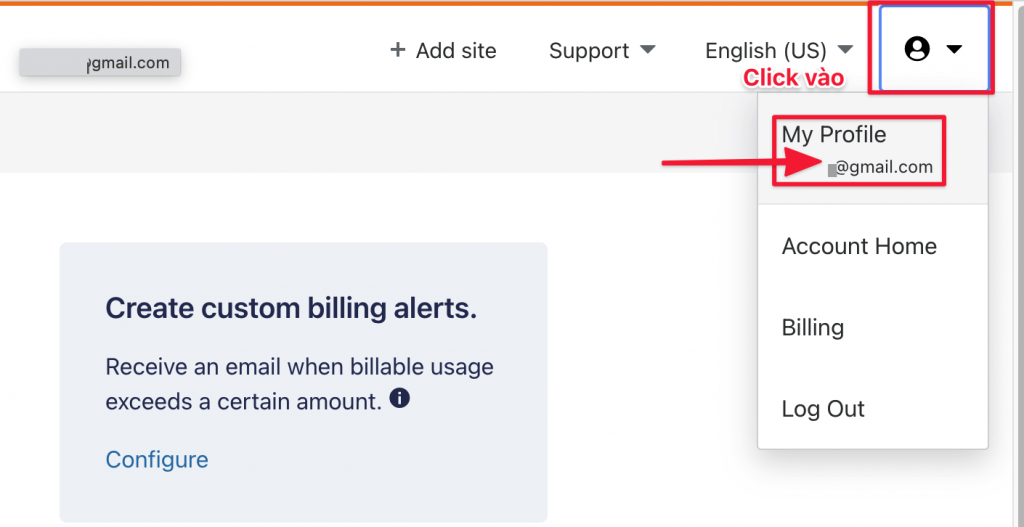
Global API key hay còn lại là khóa API toàn cầu, để kết nối thì bạn cần API này. Bạn đăng nhập vào CloudFlare, ở phần Account bạn click vào như ảnh.

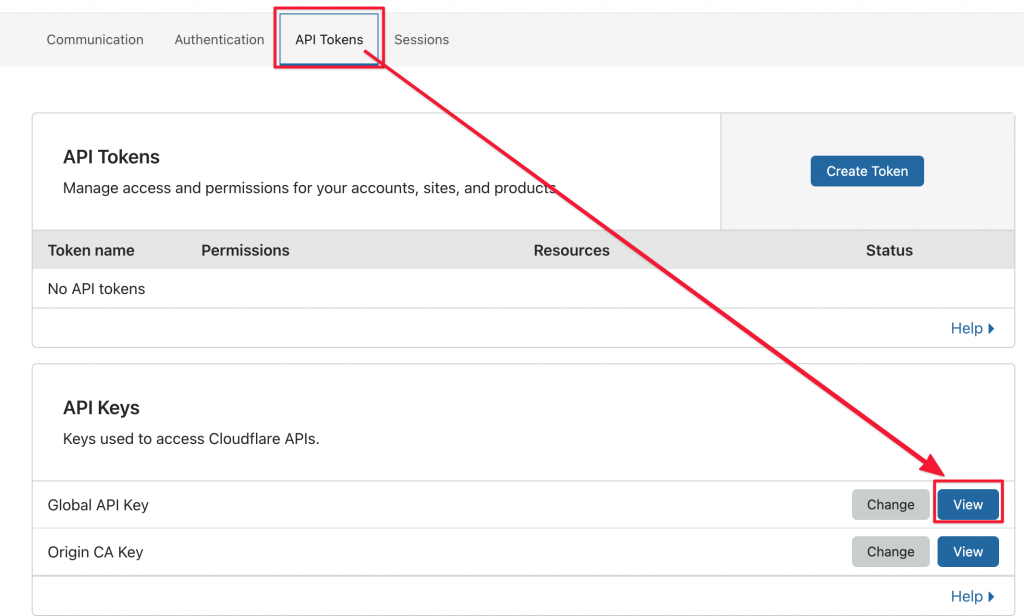
Sau đó bạn API Tokens, bạn sẽ thấy Global API key như ảnh bên dưới. Hãy click vào View để xem.

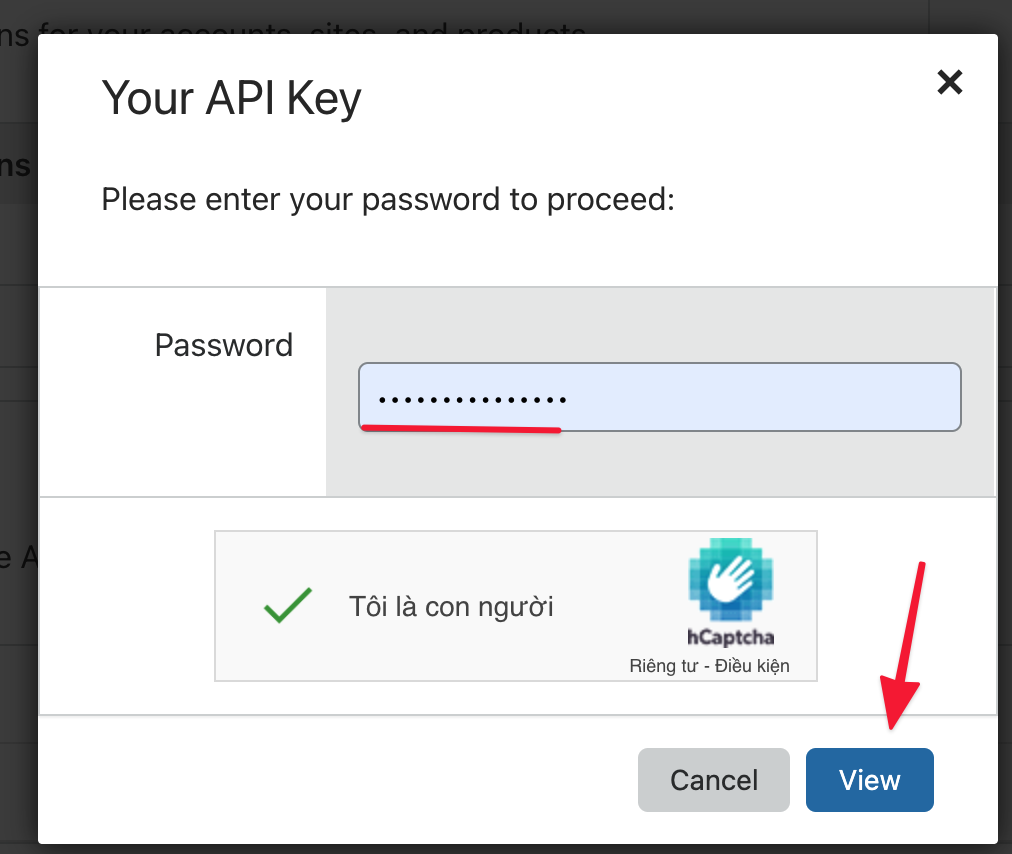
CloudFlare sẽ yêu cầu bạn nhập lại password CloudFlare và check Captcha, bạn hãy làm theo các box hiển thị.

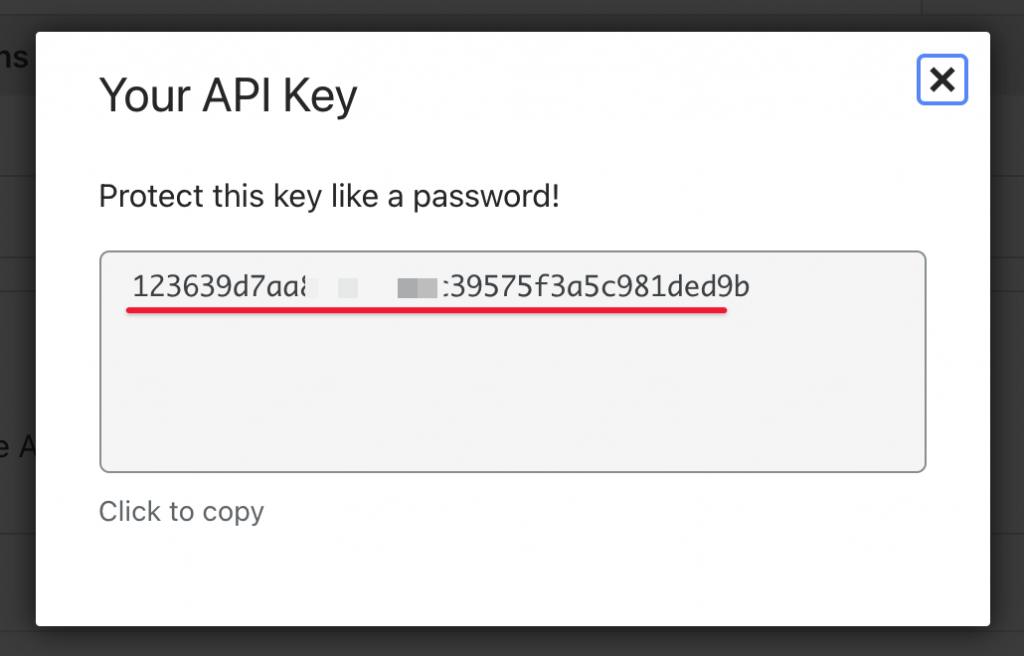
Một chuổi mã API Key xuất hiện, bạn hãy copy lại để phục vụ cho việc cấu hình ở các bước kế tiếp.

Lấy thông tin Zone ID
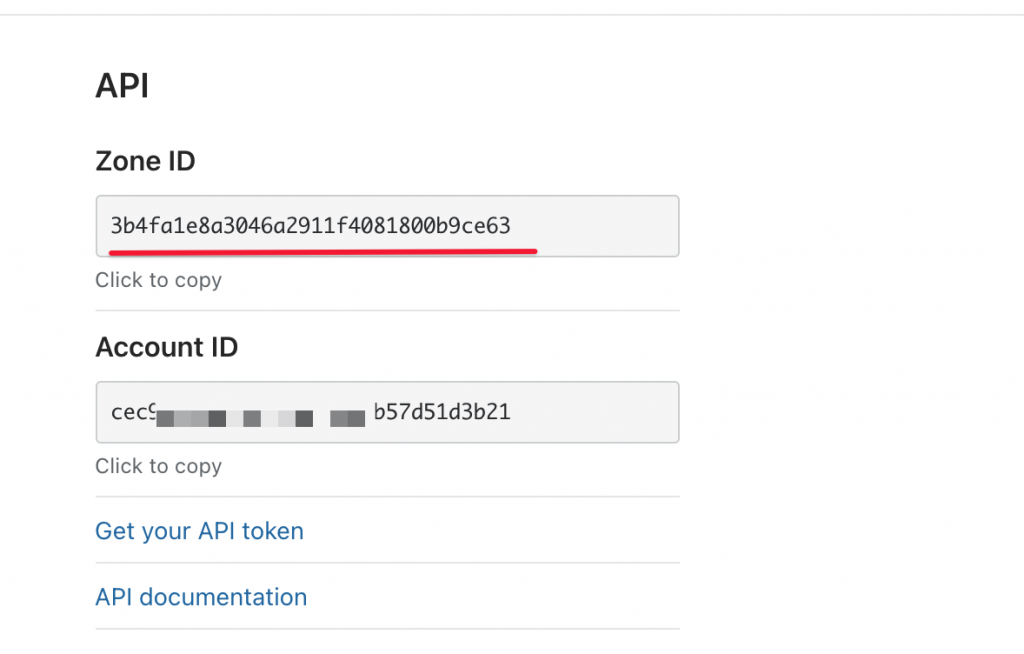
Thông tin này khá quan trọng, để xác định vùng của bạn mà máy chủ có thể hiểu và phân tán nội dung. Thông tin này bạn có thể thấy ngay tại giao diện dashboard của CloudFlare. Khi đã có đầy đủ các thông tin hãy thực hiện bước 3, bước kết nối.

Bước 3: Cấu hình và cài đặt tối ưu WP Rocket với CloudFlare
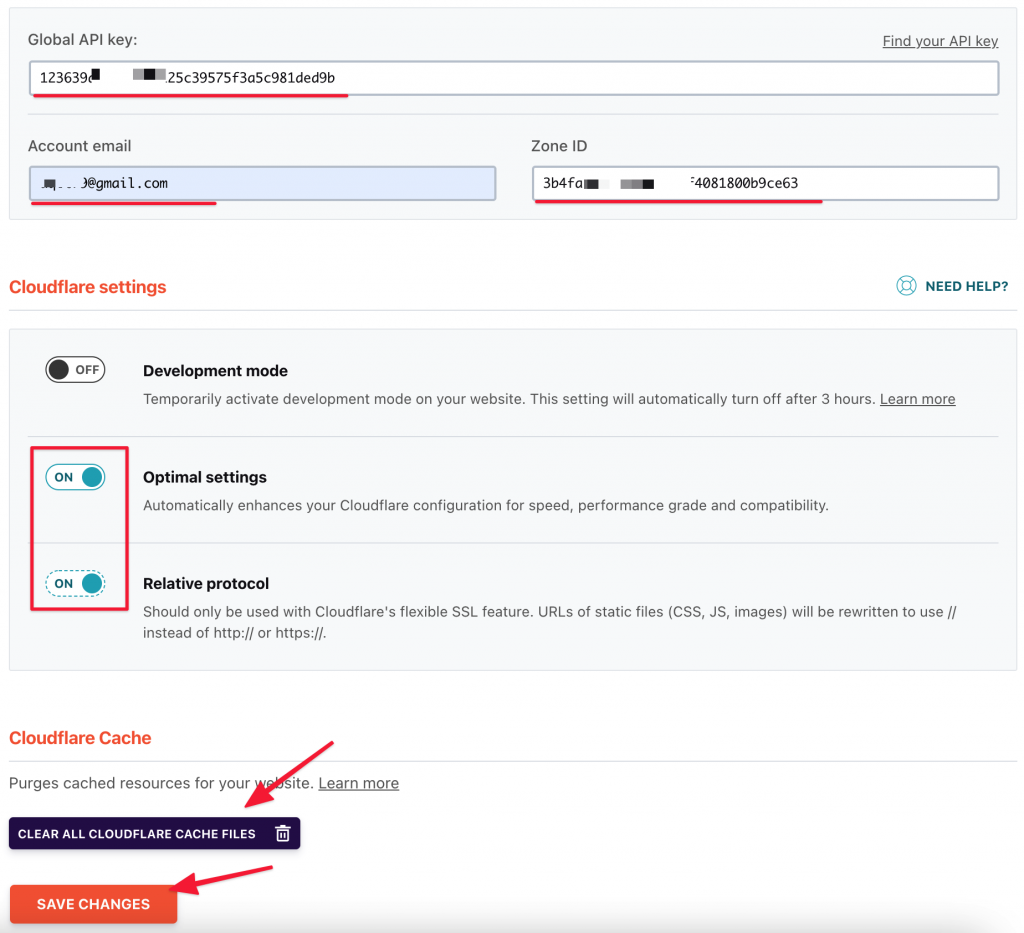
Bạn quay giao diện cấu hình CloudFlare trong website, nhập vào các thông tin đã lấy ở bước 2 vào. Sau đó bật chế độ Optimal settings và Relative protocol.

Bạn tiến hành save lại các thông tin. Sau khi thực hiện xong các bước này bạn cần thay đổi một chút ở thiết lập bên trong CloudFlare.
Optimal settings
Tính năng được khuyến nghị kích hoạt. WP Rocket sẽ tự động chọn các cấu hình cho Cloudflare để cải thiện hiệu suất trang web của bạn. Bạn hãy thiết lập các tùy chọn sau
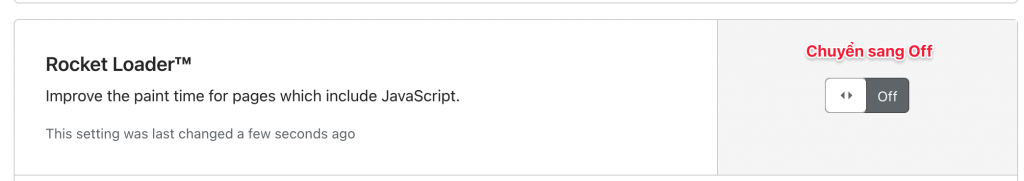
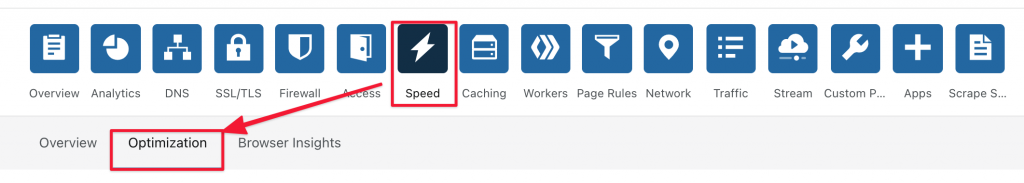
Tắt Rocket Loader

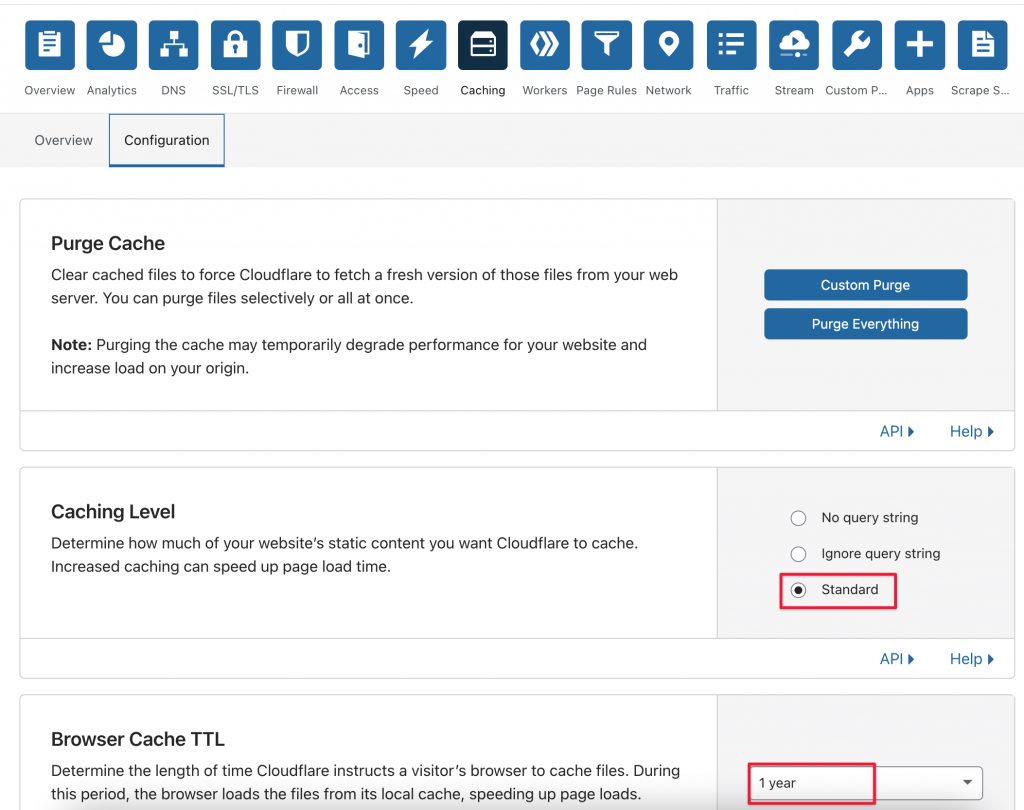
Chỉnh sửa lại Caching level và thời gian cache của trình duyệt.


Relative protocol
Cài đặt này chỉ nên được kích hoạt nếu bạn sử dụng tính năng Cloudflare’s Flexible SSL. Nếu bạn sử dụng SSL riêng bạn không nên kích hoạt nó.
Relative protocol sẽ viết lại các URL của file tĩnh như (CSS, JS, images) để sử dụng relative protocol ( // thay vì dùng http:// hoặc https://).
Bây giờ bạn hãy thực hiện Preload cache và chờ Plugin load, sau khi hoàn tất bạn hãy kiểm tra tốc độ webbsite đã được cải thiện chưa nhé.
Hi vọng qua bài viết này sẽ mạng lại cho bạn những trải nghiệm thực tế, từ đó giúp website bạn load nhanh và ổn định hơn. Nếu bạn có thắc mắc hoặc cần hỗ trợ hãy mở khung chat đến Phòng kỹ thuật. Hoặc gửi thông tin về Phòng kỹ thuật theo thông tin bên dưới nhé.
- Hotline: 0569 395 495
- Email: support@partner.com.vn