Hướng dẫn cài đặt và sử dụng Webinoly

Hướng dẫn cài đặt và sử dụng Webinoly cho người mới!
Chào các bạn, mình là Quân đây. Tiếp tục bài viết hôm nay mình sẽ giới thiệu đến bạn một script, một bộ công cụ quản lý website rất tốt, rất nhiều tính năng mà mình mà mình muốn chia sẽ đến bạn và đó là chính là Webinoly. Hãy cùng mình tìm hiểu nhé.

Ở bài này mình sẽ chia ra làm 2 Phần chính đó là giới thiệu, cài đặt và cách sử dụng. Hãy cùng mình bắt đầu nhé.
Phần 1: Giới thiệu và cài đặt Webinoly
I. Giới thiệu Webinoly
Giống như các script khác được cài đặt LEMP (Linux, Nginx, MariaDB, PHP), nhưng khác với những script như (hocvps, vpssim, larvps, centmin mod…) Ở Webinoly có gì hay và nổi bật hãy cùng mình cài đặt và khám phá ngay bây giờ nha.
Các tính năng nổi bật
- SSL miễn phí với Let’s Encrypt, tự động gia hạn SSL.
- Hỗ trợ HTTP/2
- Hộ trợ các phiên bản PHP mới nhất
- Sử dụng FastCgi Cache và Redis Cache
- Đạt điểm A tại SSLlabs
- Tự động tối ưu hóa máy chủ để tận dụng các tài nguyên tối đa
Quản lý website dễ dàng
- Các lệnh quản lý website dễ dàng và duy nhất như tạo, xóa, vô hiệu hóa các trang web.
- Hỗ trợ các tính năng nâng cao cho các trang WordPress. (One-third of the Internet runs on WP)
- Hỗ trợ nhiều loại trang web như HTML, PHP, Reverse-Proxy hoặc bất kỳ cấu hình nào bạn muốn trong môi trường LEMP.
- Hỗ trợ APP như: Laravel, Node, Angular, React, Vue, v.v. trong thiết lập NGINX
- Cài đặt Chứng chỉ SSL honà toàn tự động
- Trình quản lý chuyển hướng NGINX, Sao lưu, SMTP và nhiều tính năng khác.
- Tích hợp Datadog để theo dõi và phân tích.
- Trình xem nhật ký trong thời gian thực (real time).
II. Cài đặt Webinoly
Yêu cầu máy chủ:
- Hệ điều hành: Ubuntu 20.04 hoặc 18.04
- CPU: 1core
- RAM: 1GB RAM
- Disk: 10GB
Bước 1: SSH vào máy chủ
Để cài đặt Webinoly, việc đầu tiên chúng ta cần làm là SSH vào VPS hoặc máy chủ của bạn với quyền root trước. Nếu bạn chưa biết cách SSH vào VPS hoặc Server của bạn thì bạn có thể tham khảo bài viết hướng dẫn sau:
- Hướng dẫn đăng nhập vào VPS Linux với giao thức SSH.
Bước 2: Cài đặt Webinoly trên Ubuntu
Thời gian cài đặt Webinoly có thể mất hơn 10phút nhưng để không bị tắt đột ngột bạn nên sử dụng screen để chạy là an toàn nhất.
- Hướng dẫn sử dụng Screen
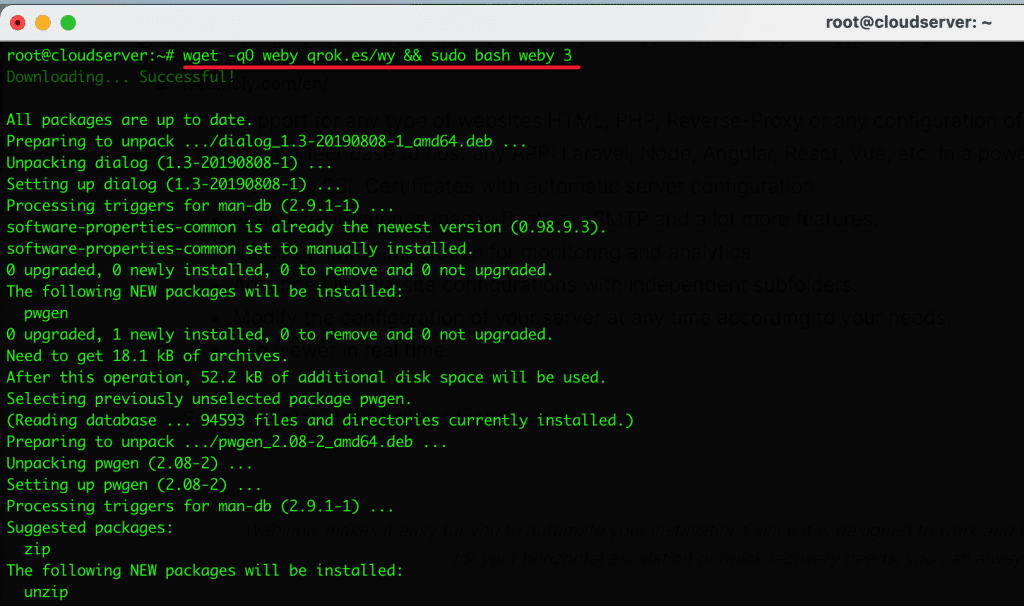
wget -qO weby qrok.es/wy && sudo bash weby 3

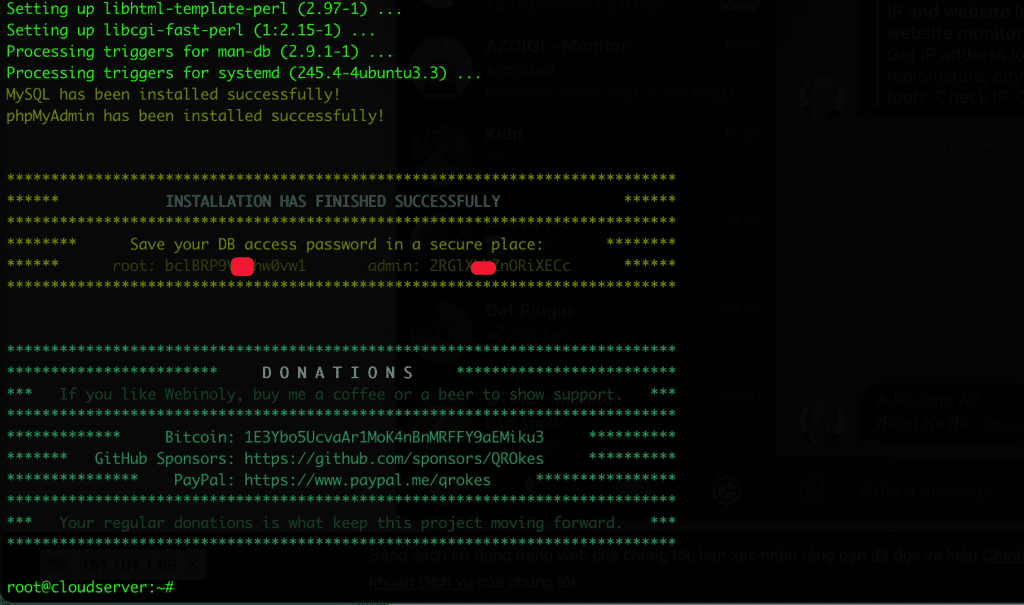
Mình mất hơn 10 phút để cài đặt vì mình chọn cấu hình máy chủ thấp nhất để test với script này. Khi hoàn tất bạn sẽ nhận được một thông báo bên dưới, ở thông báo này bạn hãy lưu lại thông tin root và admin nhé.

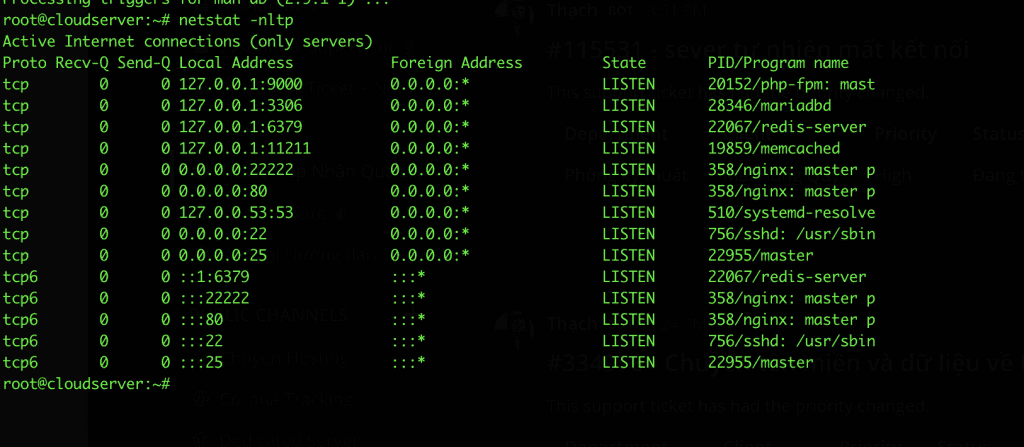
Bây giờ mình sẽ netstat lên để xem các dịch vụ được cài vào và đang hoạt động. Nếu như bạn không gỏ được lệnh netstat hãy cài net-tools vào nhé.
apt install net-tools -y
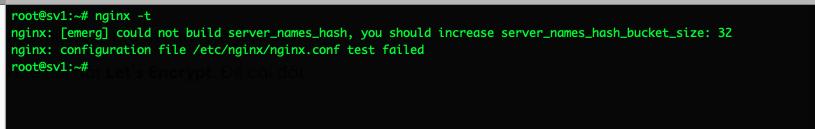
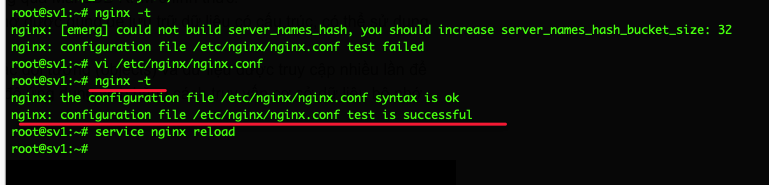
Lưu ý: Nếu bạn gặp lỗi như ảnh bên dưới hãy thực hiện fix như sau.

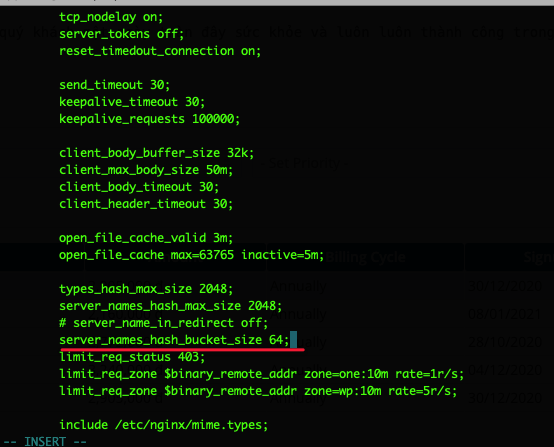
Bạn mở file /etc/nginx/nginx.conf và thêm vào dòng server_names_hash_bucket_size: 32 như ảnh nhé.


Bên dưới là một số dịch vụ quan trọng có trong Webinoly
- NGINX: Webserver là NGINX
- PHP-FPM: PHP-FPM viết tắt của FastCGI Process Manager là chương trình có chức năng phiên dịch PHP khi chạy trang web cho web server. PHP-FPM được hình thành dựa trên sự mở rộng của CGI và hiện đang được đông đảo người dùng lựa chọn
- MARIADB: MariaDB 10.x Phiên bản nâng cấp hiệu suất MySQL được sử dụng theo mặc định như một giải pháp thay thế cho Máy chủ Oracle MySQL chính thức và được cài đặt thông qua MariaDB RPM chính thức.
- Redis: Redis (REmote DIctionary Server) là một mã nguồn mở được dùng để lưu trữ dữ liệu có cấu trúc, có thể sử dụng như một database, bộ nhớ cache hay một message broker.
- Memcached: Memcached là một hệ thống lưu trữ bản sao các đối tượng (objects) và dữ liệu được truy cập nhiều lần để tăng tốc độc truy xuất. Mục đích chính của nó là để tăng tốc độ ứng dụng web bằng cách truy vấn cơ sở dữ liệu bộ nhớ đệm, nội dung, hoặc kết quả tính toán khác.

Phần 2: Hướng dẫn sử dụng
Tiếp theo phần 2 hãy cùng mình tìm hiểu cách sử dụng Webinoly nhé. Ở đây mình sẽ hướng dẫn một số lệnh chung dùng để thiết lập nhanh và các mô tả đi kèm trên các dòng lệnh.
# Cài đặt nhanh Webinoly
wget -qO weby qrok.es/wy && sudo bash weby 3
# Tạo website WordPress với FastCGI Cache
sudo site example.com -wp -cache=on
# Cài đặt SSL Certificate (HTTPS) cho website
sudo site example.com -ssl=on
# Truy cập website https://example.com và hoàn tất thiết lập WordPress
# Webinoly sẽ bảo vệ trang đăng nhập WordPress(wp-admin / wp-login), và bạn cần tạo một người dùng để xác thực HTTP
sudo httpauth -add
# Kích hoạt cho phép user www-data upload và sửa file qua SFTP.
sudo webinoly -login-www-data=on
1. HTTP Authentication (Xác thực HTTP)
Lệnh “HttpAuth” cho phép bạn quản lý người dùng có quyền truy cập vào các trang được bảo vệ bởi phương thức xác thực HTTP, ngoài việc kiểm soát việc kích hoạt lớp bảo mật bổ sung này trong các công cụ truy cập trang như phpMyAdmin và wp-admin hoặc wp-login.
Cú pháp thực hiện
sudo httpauth
Các tùy chọn đi kèm
- -add
- -delete
- -list
- -path
- -whitelist
- -wp-admin
Ví dụ
# Tạo user
sudo httpauth -add
# Vô hiệu WP Auth
sudo httpauth -wp-admin=off
# Bảo vệ folder/file
sudo httpauth example.com -path=/folder
1.1 Tạo User
Để tạo người dùng và mật khẩu để truy cập vào các phần được bảo vệ bằng Xác thực HTTP, hãy sử dụng lệnh này.
sudo httpauth -add
Ví dụ:
sudo httpauth -add=[user,password]
Bạn cũng có thể tạo một người dùng với các quyền hạn chế để chỉ truy cập vào một tên miền cụ thể.
sudo httpauth example.com -add
Sau khi bạn đã tạo một hoặc nhiều người dùng cho một tên miền cụ thể. Thì chỉ những người dùng này được phép truy cập vào tên miền này, những người dùng có quyền truy cập toàn cầu sẽ bị vô hiệu hóa đối với trang web này.
1.2 Delete user
Để xóa user bạn sử dụng lệnh sau
sudo httpauth -delete
#Xóa bỏ user sudo httpauth -delete=user #Xóa user khỏi tên miền chỉ định sudo httpauth example.com -delete
1.3 Lists from anything (Hiển thị danh sách tất cả User)
Để hiển thị tất cả danh sách các user đã được tạo vơi quyền xác thực HTTP bạn sử dụng lệnh sau.
sudo httpauth -list
Sử dụng tùy chọn -raw
#Xóa định dạng khỏi danh sách sudo httpauth -list -raw #Liệt kê user từ tên miền cụ thể sudo httpauth example.com -list #Liệt kê tất cả các đường dẫn thư mục, file được bảo vệ. sudo httpauth example.com -list=protected #Liệt kê tất cả các IP trong danh sách trắng sudo httpauth -whitelist -list
1.4 HTTP Authentication in WordPress Login (Xác thực WordPress Login)
Theo mặc định khi bạn khởi tạo WordPress thì thư mục wp-admin thư mục để login vào WordPress sẽ được khóa lại. Việc này có lẽ khá phiền toái cho bạn khi thiết lập. Nhưng nếu nhìn theo chiều hướng tích cực thì khi một website hoạt động public trên internet sẽ phải đối diện các mối nguy hiểm. Do đó webinoly thiết lập xác minh này mình thấy rất hữu dụng và mình rất thích cũng như tin tưởng vào sự bảo mật của webinoly.
Và để tắt xác minh bạn thực hiện như sau
#Bặt/Tắt xác minh wp-admin cho mọi trang web sudo httpauth -wp-admin = off #Bật/tắt xác minh cho một trang web được chỉ định sudo httpauth example.com -wp-admin = off
1.5 Protect a custom folder or file (Bảo vệ thư mục hoặc tệp tin)
Để bảo vệ thư mục hoặc tệp tin bạn sử dụng cú pháp như sau.
sudo httpauth example.com -path=/folder
1.6 Whitelist IP (Danh sách trắng IP)
Để thêm IP vào danh sách trắng, danh sách an toàn không bị hỏi khi đăng nhập bạn thực hiện như sau.
sudo httpauth -whitelist
Hoặc bạn có thể thêm trực tiếp IP như sau
sudo httpauth -whitelist=123.123.123.123
Để xóa IP đã thêm trước bạn sử dụng lệnh sau.
sudo httpauth -whitelist -purge
2. Real-Time Logs
Với bất kỳ một hệ thống nào thì Logs là một công cụ thông thể thiếu được. Với xem Log giúp bạn kiểm tra kiếm soát và gở lỗi. Hoặc có thể theo dỏi giám sát website, các dịch vụ dưới thời gian thực.
Cú pháp thực hiện.
sudo log
Các tùy chọn đi kèm
- -error
- -le
- –mysql
- -only-error
- –php
- -purge
- -ssh
- -syslog
- -wp
Ví dụ
#Bật chế độ Debug WP sudo log example.com -wp=on #Bật access log sudo log example.com -only-error=off #Xem log của web dưới dạng real-time sudo log example.com
2.1 Nginx Access Logs
Mặc định Access Logs Nginx sẽ tắt bạn để xem bạn cần bật nó lên.
Để kích hoạt nhật ký truy cập chung và áp dụng cho tất cả các trang web mới được tạo bạn sử dụng lệnh sau.
sudo log -only-error=off
Kích hoạt cho một website cụ thể
sudo log example.com -only-error=off
Để hủy kích hoạt bạn thay đổi tùy chọn bằng -only-error=on nhé.
2.2 Website access log (Xem access log website)
Để xem access log một website cụ thể bạn sử dụng lệnh sau.
sudo log example.com
Để xem access log của tất cả các website bạn sử dụng lệnh sau.
sudo log
2.3 How can I view the error log (Xem error log)
Nếu bạn muốn thấy “warning” hoặc “error” của trang web WordPress do PHP tạo ra trong quá trình thực thi bạn sử dụng lệnh sau để hiển thị.
sudo log example.com -error
Nếu bạn muốn xem error log của tất cả các website được tạo ra hãy sử dụng lệnh sau.
sudo log -error
2.4 WordPress Debug
Sau khi bạn đã cấu hình Debug trong wp-config.php bạn hãy tạo một file debug.log trong /wp-content/
Để xem trong thời gian thực từ dòng lệnh các sự kiện được tạo trong tệp này, bạn sử dụng lệnh sau:
sudo log example.com -wp
Để bật tắt (on/off) WordPress debug bạn sử dụng lệnh sau nhé.
sudo log example.com -wp=on
2.5 Xem log ứng dụng.
Webinoly hỗ trợ trực quan hóa các sự kiện được tạo bởi PHP, MySQL, mail, syslog, SSH và Let’s Encrypt và để xem bạn hãy sử dụng các lệnh sau.
sudo log -php sudo log -ssh sudo log -mail sudo log -syslog sudo log -le
2.6 MySQL logs
Ở Webinoly MySQL logs luôn được bật, và để xem bạn hãy dùng lệnh sau.
sudo log -mysql=error
The general log
sudo log -mysql=general sudo log -mysql=general -enable sudo log -mysql=general -disable
The slow query log
sudo log -mysql=slow sudo log -mysql=slow -enable sudo log -mysql=slow -disable
Binary log
sudo log -mysql=binary sudo log -mysql=binary -enable sudo log -mysql=binary -disable
3. Sites Manager
Lệnh site cho phép bạn thực hiện thao tác quản lý các website trên server như tạo mới các website, kích hoạt FastCGI Cache, thêm SSL và nhiều tính năng khác để bạn quản lý kiếm soát website một cách an toàn và tin cậy.
Cú pháp thực hiện
sudo site
Các tùy chọn đi kèm
- -cache
- -clone-from
- -delete
- -delete-all
- -force-redirect
- -forward
- –html
- -info
- -list
- -multisite-convert
- –mysql
- -on
- -off
- -parked
- –php
- -proxy
- -redirection
- –ssl
- -wp
Ví dụ về lệnh.
#Tạo site PHP sudo site example.com -php #Tạo site WordPress và bật cache sudo site example.com -wp -cache=on #Vô hiệu cache sudo site example.com -cache=off #SSL Cert sudo site example.com -ssl=on #Liệt kê các website sudo site -list #Clone website WordPress sudo site example.com -clone-from=staging.example.com #Page redirect sudo site example.com -redirection
3.1 Create a new site (Tạo mới website)
Tạo website HTML bạn thực hiện lệnh sau
sudo site example.com -html
Tạo website hỗ trợ PHP bạn sử dụng lệnh sau
sudo site example.com -php
Tạo website PHP kết nối Database bạn sử dụng lệnh sau.
sudo site example.com -mysql
Dữ liệu để kết nối với cơ sở dữ liệu sẽ được hiển thị sau khi thực bạn hiện lệnh xong.
#Sử dụng option -mysql không có tên miền để tạo DB và User (MySQL) sudo site -mysql #Dữ liệu tùy chỉnh sudo site example.com -mysql=custom #Dữ liệu tùy chỉnh sudo site -mysql=[host,dbname,dbuser,password] sudo site example.com -mysql=[host,dbname,dbuser,password,external_dbuser,external_dbpass]
3.2 WordPress
Với WordPress thì trên Webinoly rất dễ dàng, Webinoly sẽ tự động cài đặt và cấu hình cho bạn. Bạn chỉ cần setup các bước còn lại cho website.
Cú pháp thực hiện
sudo site example.com -wp
Để tùy chỉnh riêng bạn hãy sử dụng thêm tùy chọn custom. Khi đó mọi thao tác sẽ được gợi ý cho bạn trong quá trình nhập liệu
#Cài đặt và cấu hình WordPress với tùy chọn custom sudo site example.com -wp=custom -cache=on
#Cài đặt WordPress với dữ liệu tùy chỉnh sudo site example.com -wp=[,,,,,,,,] #Ví dụ sudo site example.com -wp=[true,true,localhost,example_com,example_user,password,wp_]
3.3 FastCGI Cache
Cùng với Nginx, FastCGI là cách tối ưu hóa tốt nhất mà bạn có thể làm để tăng tốc trang web WordPress của mình. webinoly sử dụng duy nhất FastCGI nên bạn sẽ không thể sử dụng các plugin như W3 Total Cache, Super Cache hoặc WP Rocket.
Bật tắt on/off FastCGI
sudo site example.com -cache=on
Bạn cũng có thể kích hoạt khi cài WordPress
sudo site example.com -wp -cache=on
Với FastCGI cache bạn nên sử dụng Plugin Nginx Helper cấu hình cache nhé.
3.4 Cloning website WordPress
Tính năng này cho phép bạn nhân bản một website đã xây dựng hoàn tất sang một website khác. Để sử dụng bạn dùng lệnh sau.
sudo site example.com -clone-from=dev.example.com
3.5 Parked domain or alias
Parked domain hay là alias cho phép bạn truy cập với 2 tên miền khác nhau nhưng sẽ hiện cùng một nội dung. Để sử dụng bạn dùng lệnh sau.
sudo site example.com -parked
Ví dụ:
sudo site example.com -parked=mainsite.com
3.6 Domain forwarding
Chức năng này giống như Redirect trên các control. Khi bạn truy cập domain A sẽ tự động chuyển tiếp sáng domain B. Để sử dụng bạn dùng cú pháp sau.
sudo site example.com -forward=example.org
3.7 Vô hiệu website
Với webinoly cho phép bạn bật tắt một website, nói cách khác là tạm ngưng một website nhất định. Bạn sử dụng cú pháp sau để thực hiện nhé.
#Enable website sudo site example.com -on #Disable website sudo site example.com -off
3.8 Delete a website (Xóa bỏ website)
Để xóa bỏ một trang web bạn sử dụng lệnh với cú pháp sau. Bạn nên lưu ý với tùy lệnh này vì khi xóa sẽ không thể phục hồi được.
sudo site example.com -delete
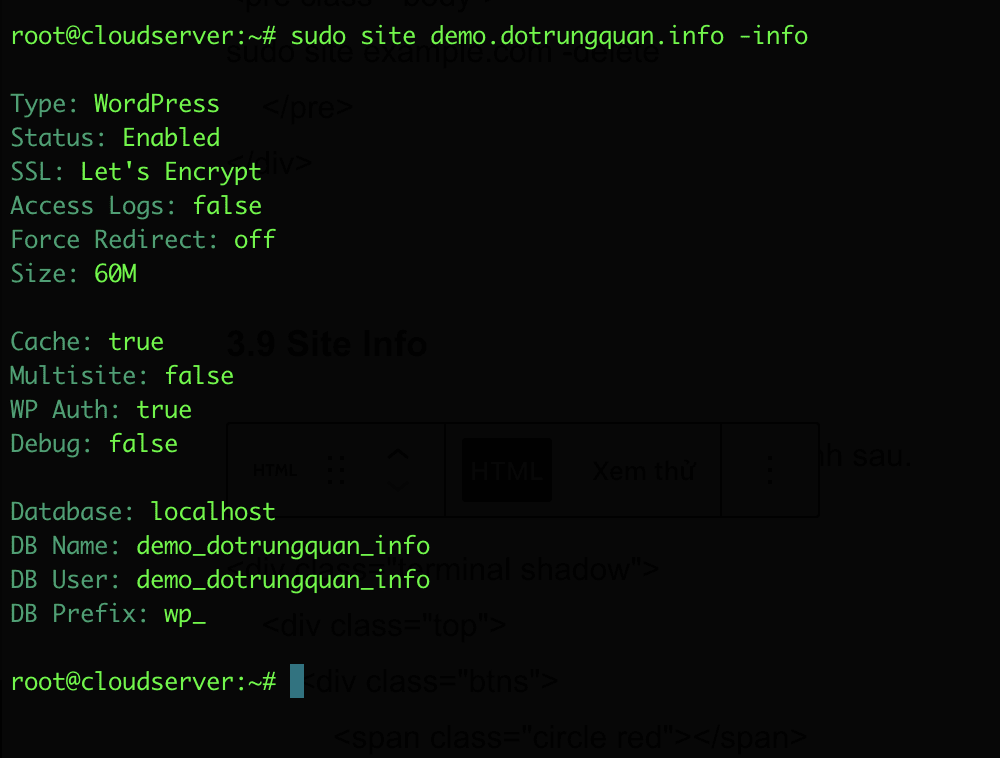
3.9 Site Info
Để xem thông tin website bạn sử dụng lệnh sau.
sudo site example.com -info

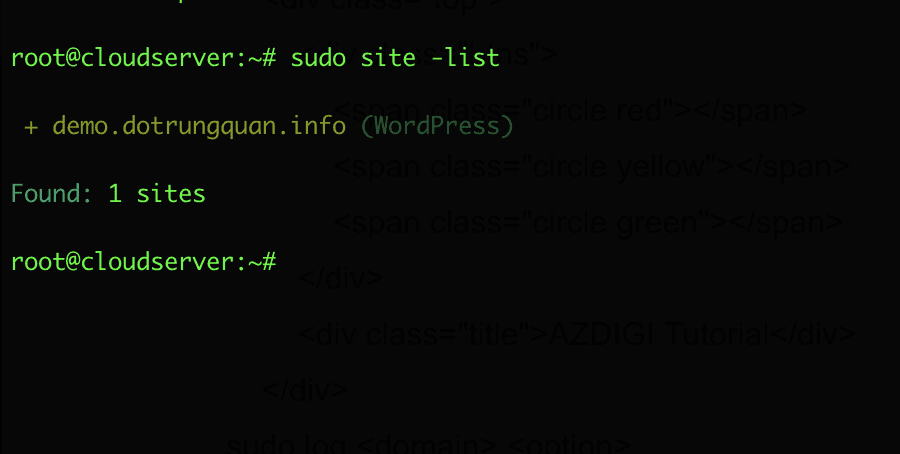
3.10 List of your sites (Liệt kê website)
Để liệt kê website bạn sử dụng lệnh sau nhé.
sudo site -list

3.11 Cấu hình WWW hoặc non-WWW
Theo mặc định webinoly sẽ định cấu hình hỗ trợ www và non-www. Có nghĩa là bạn đều sử dụng được www và no-www. (Lưu ý không phải là sub.domain nhé)
Cú pháp thực hiện
sudo site example.com -force-redirect=
Các tùy chọn.
- www
- root
- off
3.12 SSL Certificates with Let’s Encrypt (Chứng chỉ SSL với Let’s Encrypt)
Let’s Encrypt đúng là một tổ chức cung cấp chứng chỉ SSL miễn phí mạnh nhất thế giới. Với các control nói chung và webinoly nói riêng, bạn vẫn có thể cài đặt Let’s Encrypt. Để cài đặt bạn sử dụng cú pháp sau.
Trong quá trình tạo chứng chỉ, Webinoly sẽ hỏi tài khoản email của bạn, email này sẽ được dùng để đăng ký chứng chỉ mới, ngoài ra còn giúp bạn theo dõi quá trình gia hạn định kỳ.
Lưu ý: Để cài đặt SSL bắt buộc bạn phải trỏ domain/subdomain về IP máy chủ.
sudo site example.com -ssl=on
3.13 Disable SSL on a site (Vô hiệu SSL)
Nếu vì lý do nào đó, bạn cần hủy kích hoạt việc sử dụng chứng chỉ SSL trong trang web của mình, chỉ cần thực hiện lệnh sau.
sudo site example.com -ssl=off
3.14 Certificates in parked sites (SSL cho parked site)
Tùy chọn này chỉ thực hiện khi bạn cài ssl cho parked domain nhé.
sudo site example.com -ssl=on -root=mainsite.com
3.15 Wildcard Certificates
Khi bạn cần một chứng chỉ để bao gồm tất cả các miền phụ (* .example.com). Đây là loại chứng chỉ sử dụng phổ biến trong cài đặt WordPress Multisite trong cấu hình miền phụ của bạn, để cài đặt bạn sử dụng cú pháp lệnh như sau.
sudo site example.com -ssl=on -wildcard
3.16 Renewing certificates (Gia hạn chứng chỉ)
Mặc dù Webinoly có một hệ thống dự phòng cho quá trình gia hạn tự động, nhưng bạn vẫn có một tùy chọn gia hạn thủ công như sau.
sudo site -ssl=renew
Để gia hạn tất cả các chứng chỉ SSL trên máy chủ bạn sử dụng cú pháp sau để gia hạn tất cả.
sudo site -ssl=force-renewal-all
Để gia hạn một chứng chỉ chỉ định bạn sử dụng cú pháp sau để gia hạn nhé.
sudo site example.com -ssl=force-renewal
3.17 Custom SSL Certificate (Cấu hình SSL tùy chỉnh)
Trước hợp này chỉ sử dụng khi bạn có SSL riêng và muốn cài đặt ssl này vào website. Để cài đặt bạn thực hiện như sau.
sudo site example.com -ssl=on -ssl-key=/path/cert.key -ssl-crt=/path/cert.crt -ssl-ocsp=/path/cert.pem
Tổng kết
Kết thúc bài Hướng dẫn cài đặt và sử dụng Webinoly với 2 phần trên hy vọng bài viết này sẽ giúp bạn cài đặt thành công và quản lý được script này. Với các bài viết sau của Webinoly mình sẽ hướng dẫn bạn cài đặt mã nguồn WordPress và tạo SSL. Còn ở bài viết này mình xin tạm dừng tại đây nhé.
Chúc bạn thực hiện thành công.
- Hướng dẫn cài đặt WordPress trên Webinoly
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline: 028 730 24768 (Ext 0)
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@partner.com.vn.