Cách thêm website vào OpenLiteSpeed WebAdmin GUI

Cách thêm website vào OpenLiteSpeed WebAdmin GUI với các thao tác đơn giản cùng Partner VN. Mời các bạn cùng xem qua nhé.
I. Giới thiệu
Tiếp tục với các bài viết về OpenLiteSpeed, thì ở bài trước ta đã thực hiện các bước cài đặt hoàn chỉnh OpenLiteSpeed WebAdmin GUI và tối ưu chúng trên máy chủ của mình. Thì tiếp tục ở bài viết này , Partner VN sẽ hướng dẫn bạn cách thêm một website vào OpenLiteSpeed WebAdmin một cách hoàn chỉnh . Nếu chưa xem qua các bài hướng dẫn trước thì bạn có thể xem lại tại link bên dưới nhé.
- Cài đặt OpenLiteSpeed, MariaDB và PHP trên Centos 7.
- Hướng dẫn tối ưu OpenLiteSpeed WebAdmin GUI
Ngoài ra bạn có thể tìm hiểu thêm về giao diện WebAdmin Console tại link bên dưới.
Bây giờ thì mời các bạn cùng xem qua bài viết để cùng thực hiện theo Partner VN nhé.
II. Các bước thực hiện.
Để thêm một website vào OpenLiteSpeed WebAdmin GUI, các bạn cần thực hiện lần lượt các bước sau.
Bước 1: Thêm Virtual Host cho website trong OpenLiteSpeed
Để thêm Virtual Host thì đầu tiên các bạn cần truy cập vào OpenLiteSpeed WebAdmin GUI thời đường dẫn sau: https://45.252.249.104:7080/. Sử dụng thông tin admin để đăng nhập. Nếu quên thông tin này thì bạn có thể reset lại mật khẩu theo hướng dẫn bên dưới.
- Reset Password OpenLiteSpeed Webadmin Console.
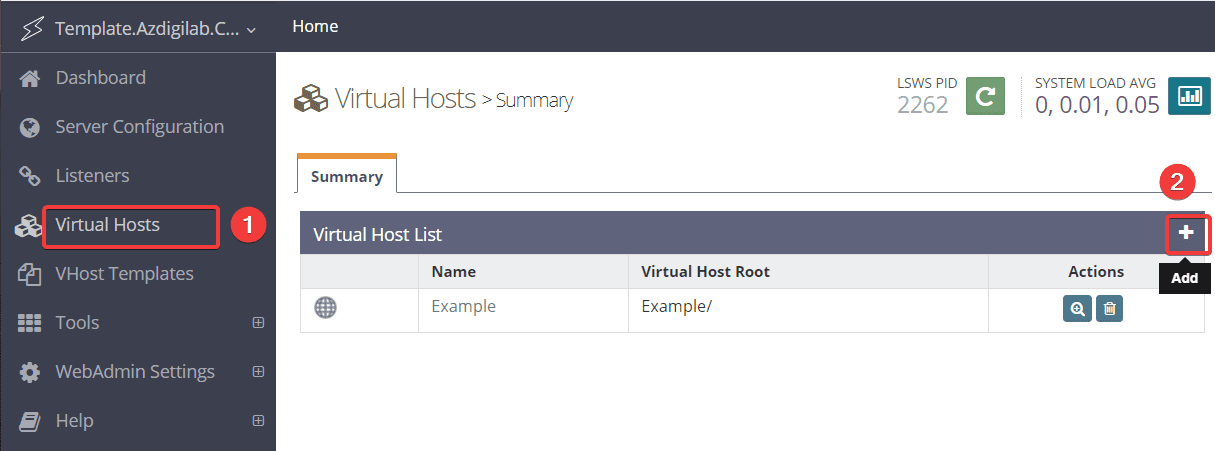
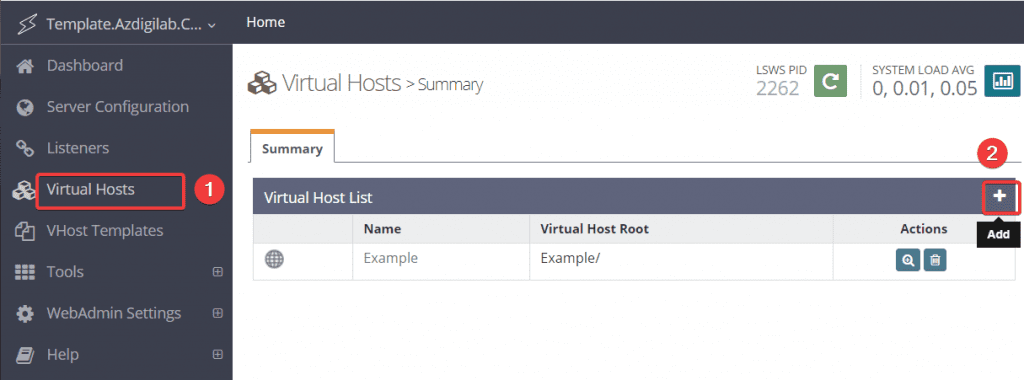
Sau khi đăng nhập thành công thì các bạn truy cập như sau: Virtual Host (1) => Add (2)

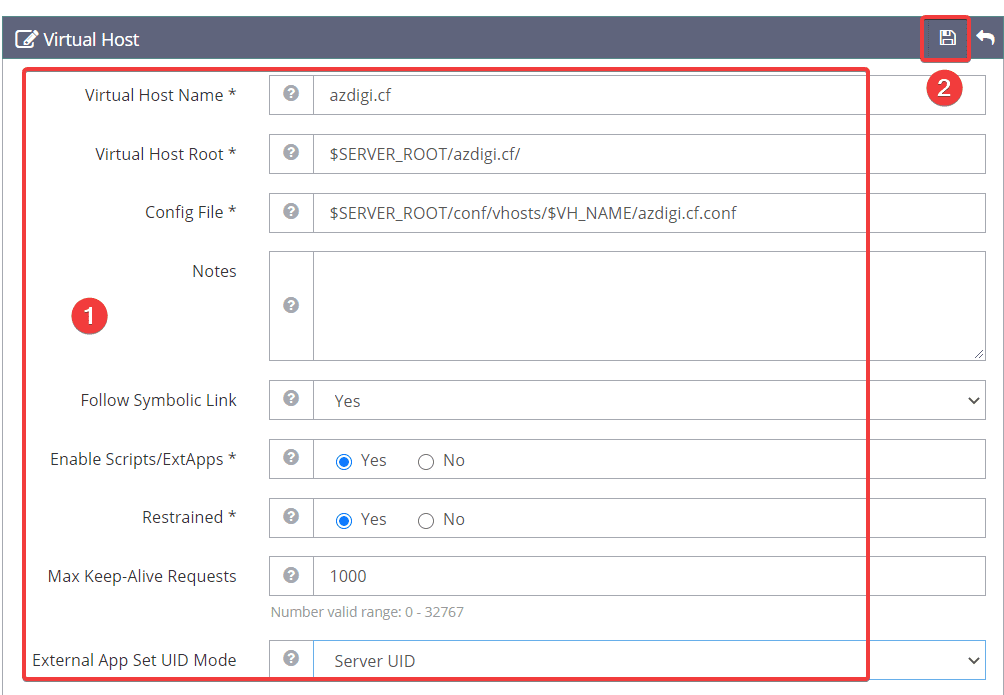
Tiếp theo ở giao diện tiếp theo các bạn cần khai báo các thông tin lần lượt và tương tự như sau. (Các bạn nhớ thay Partner VN.cf bằng tên website của mình khi thực hiện)
Virtual Host Name : Partner VN.cf
Virtual Host Root : $SERVER_ROOT/Partner VN.cf/
Config File: $SERVER_ROOT/conf/vhosts/$VH_NAME/Partner VN.cf.conf
Follow Symbolic Link: Yes
Enable Scripts/ExtApps: Yes
Max Keep-Alive Requests: 1000
Restrained: Yes
ExtApp Set UID Mode: Server UID

Sau khi điền thông tin ở phần (1) xong, bạn nhấn Save (2) để lưu lại cấu hình.
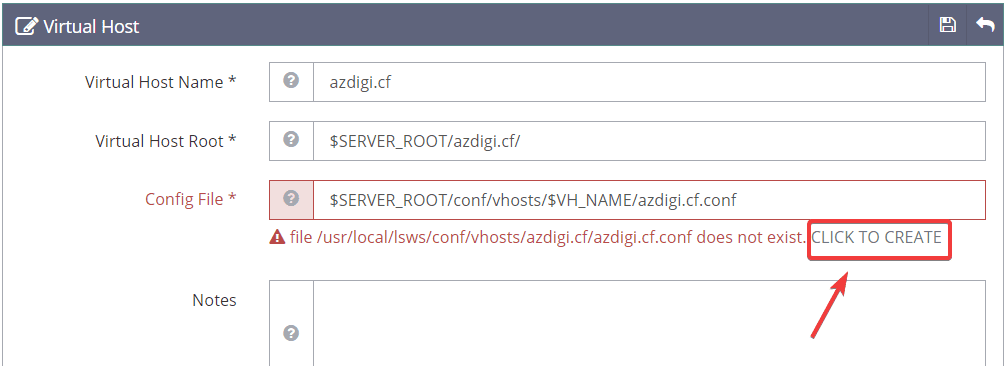
Tiếp đó bạn sẽ thấy hiển thị dòng cảnh báo màu đó, bạn nhấn tiếp tục nhấn vào CLICK TO CREATE như hình.

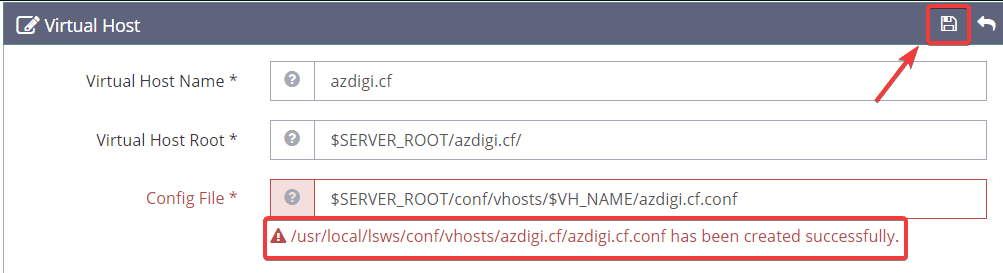
Sau khi click vào và nhận được thông báo has been created successfully, bạn nhấn Save để lưu lại cấu hình lần nữa.

Bước 2: Tuỳ chỉnh Virtual Host
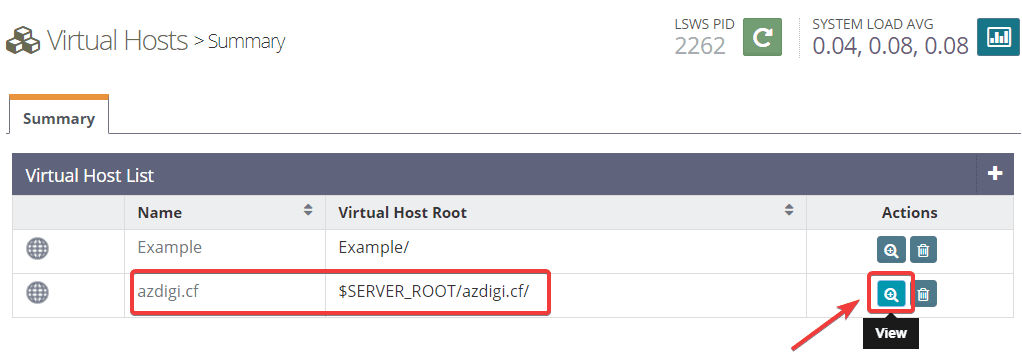
Sau khi tạo Virtual Host cho website ở bước 1, bây giờ ở phần Virtual Hosts các bạn sẽ thấy được Website mà bạn vừa tạo. Các bạn nhấn vào phần View tương ứng của Website để tuy chỉnh một số thành phần trong Virtual Hosts nhé.

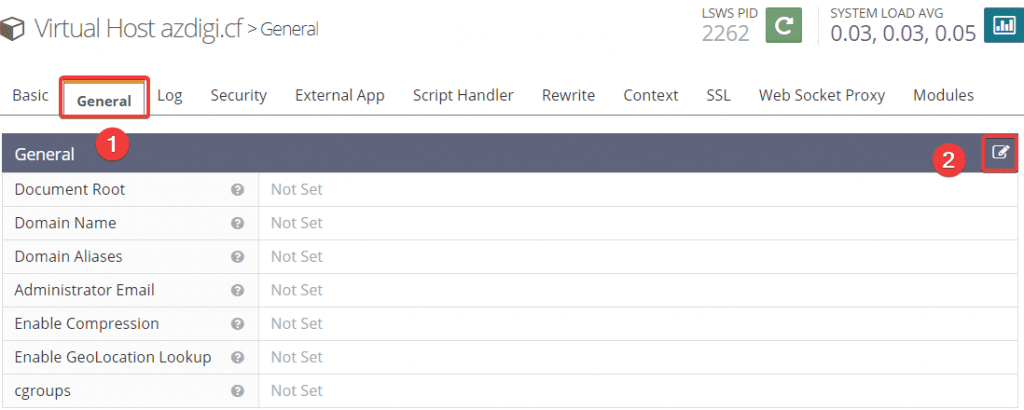
A – Thiết lập tại tab General.
Phần General (1) các bạn nhấn vào phần Edit (2) để thay đổi thông tin như sau.

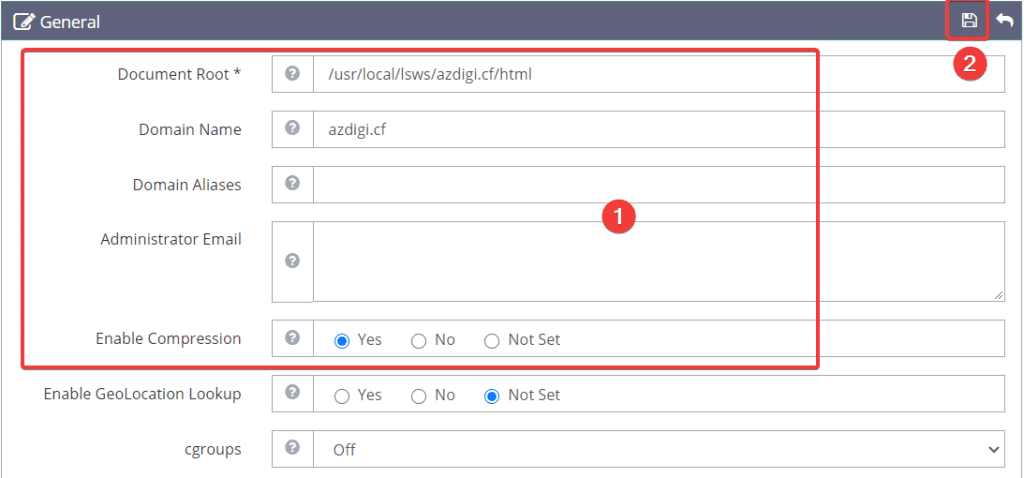
Bạn điền tương tự các thông tin ở mục (1) và nhấn Save (2). (các bạn nhớ thay Partner VN.cf bằng tên website của bạn)

Document Root: /usr/local/lsws/Partner VN.cf/html
Domain Name: Partner VN.cf
Enable Compression: YES
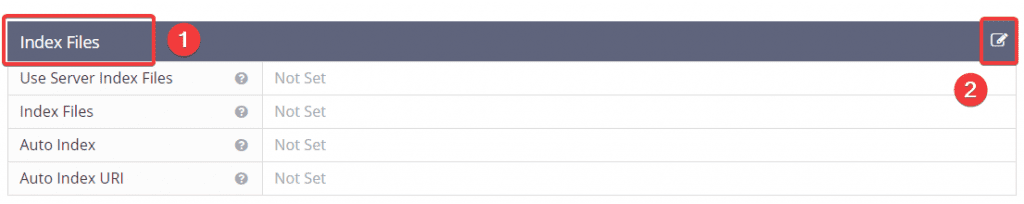
Phần Index Files (1) các bạn nhấn vào Edit (2) để thay đổi thông tin như sau.

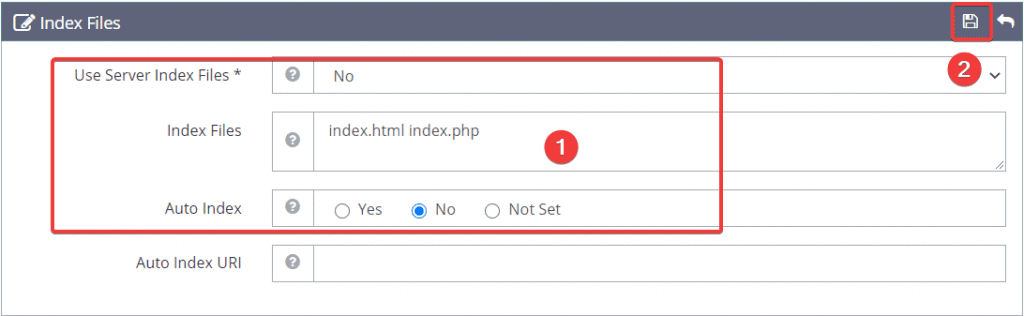
Bạn điền tương tự các thông tin ở mục (1) và nhấn Save (2).

Use Server Index Files: No
Index Files: index.html index.php
Auto Index: No
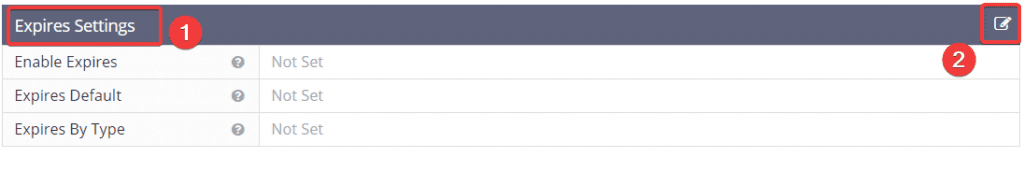
Phần Expires Settings (1) các bạn nhấn vào Edit (2) để thay đổi thông tin như sau.

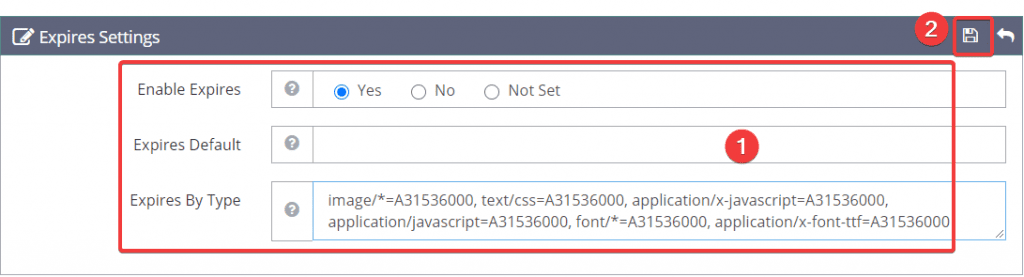
Bạn điền tương tự các thông tin ở mục (1) và nhấn Save (2).

Enable Expires: Yes
Expires By Type: image/=A31536000, text/css=A31536000, application/x-javascript=A31536000, application/javascript=A31536000, font/=A31536000, application/x-font-ttf=A31536000
B – Thiết lập tại tab Log.
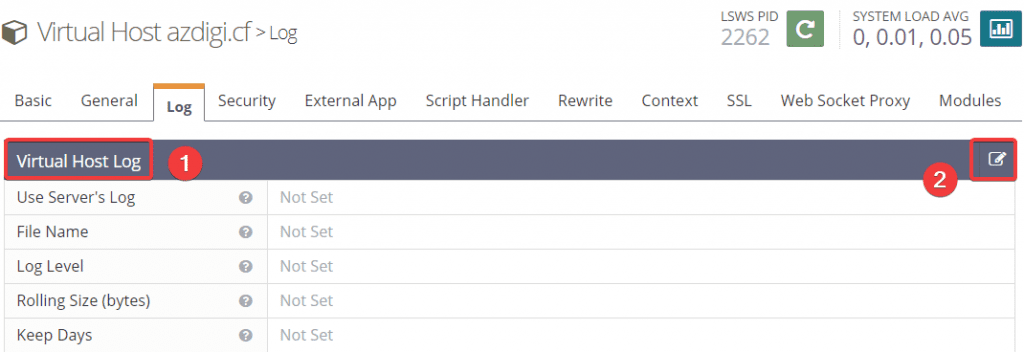
Phần Virtual Host Log (1) các bạn nhấn vào phần Edit (2) để thay đổi thông tin như sau.

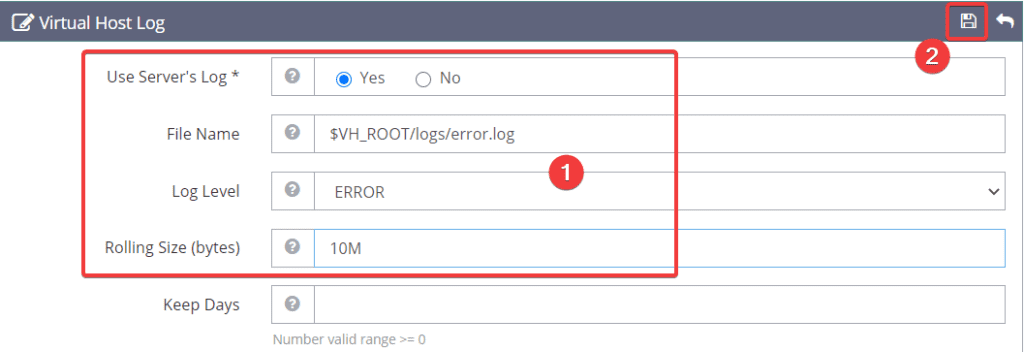
Bạn điền tương tự các thông tin ở mục (1) và nhấn Save (2).

Use Servers Log: Yes
File Name: $VH_ROOT/logs/error.log
Log Level: ERROR
Rolling Size (bytes): 10M
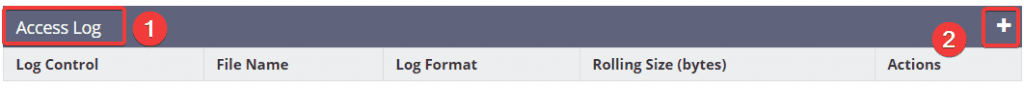
Phần Access Log (1) các bạn nhấn vào phần Add (2) để thay đổi thông tin như sau.

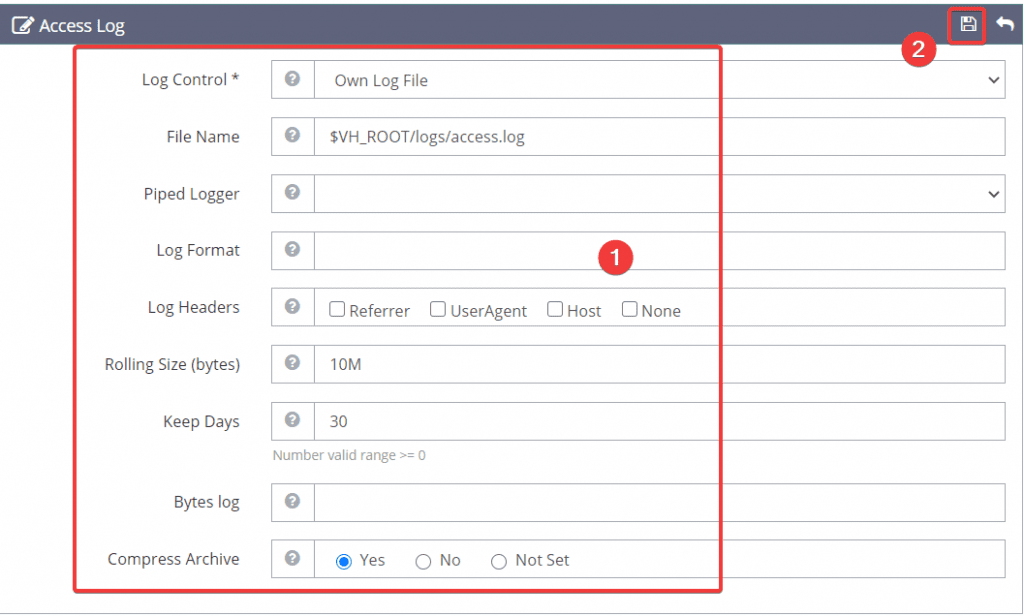
Bạn điền tương tự các thông tin ở mục (1) và nhấn Save (2).

Log Control: Own Log File
File Name: $VH_ROOT/logs/access.log
Rolling Size (bytes): 10M
Keep Days: 30
Compress Archive: Yes
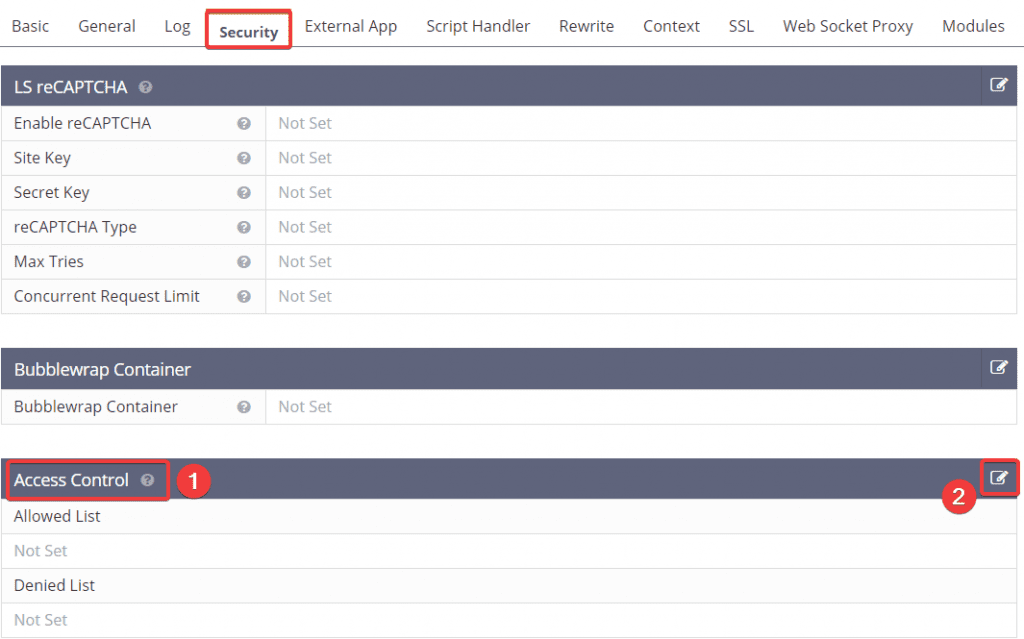
C – Thiết lập tại Security
Phần Access Control (1) các bạn nhấn vào phần Edit (2) để thay đổi thông tin như sau.

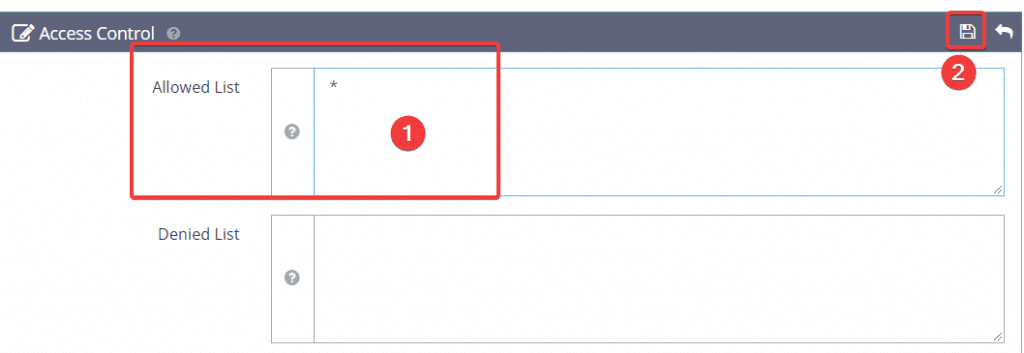
Bạn điền tương tự các thông tin ở mục (1) và nhấn Save (2).

Allowed List: * (Nghĩa là bảo mật tất cả)
D – Thiết lập tại Rewrite
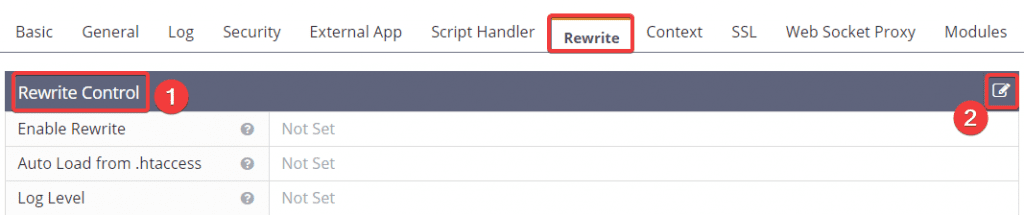
Phần Rewrite Control (1) các bạn nhấn vào phần Edit (2) để thay đổi thông tin như sau.

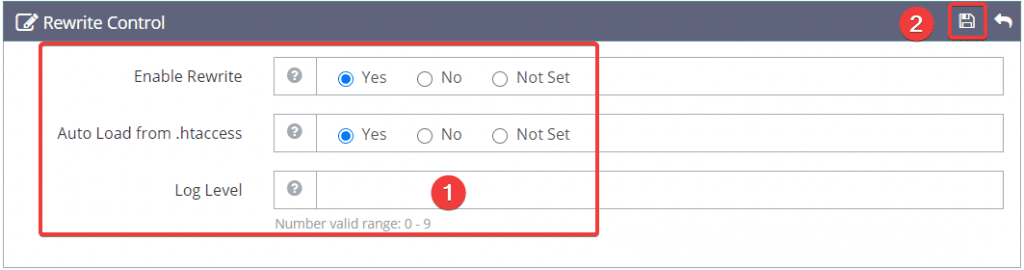
Bạn điền tương tự các thông tin ở mục (1) và nhấn Save (2).

Enable Rewrite: Yes
Auto Load from .htaccess: Yes
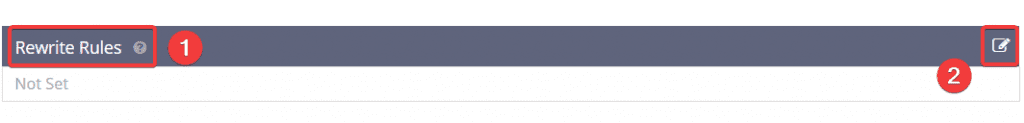
Phần Rewrite Rules (1) các bạn nhấn vào phần Edit (2) để thay đổi thông tin như sau.

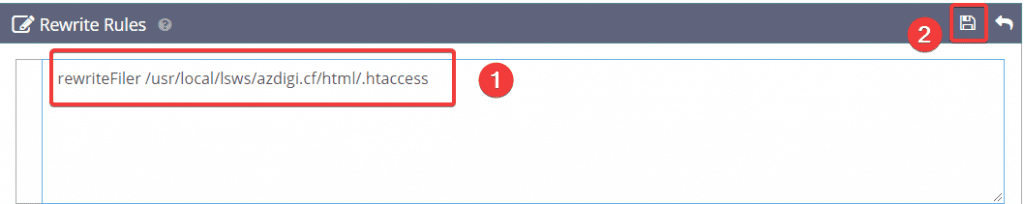
Bạn điền tương tự các thông tin ở mục (1) và nhấn Save (2). (Các bạn nhớ thay Partner VN.cf bằng tên website của mình khi thực hiện)

Rewrite Rules: rewriteFiler /usr/local/lsws/Partner VN.cf/html/.htaccess
Bước 3: Kết nối Vhost với cổng 80
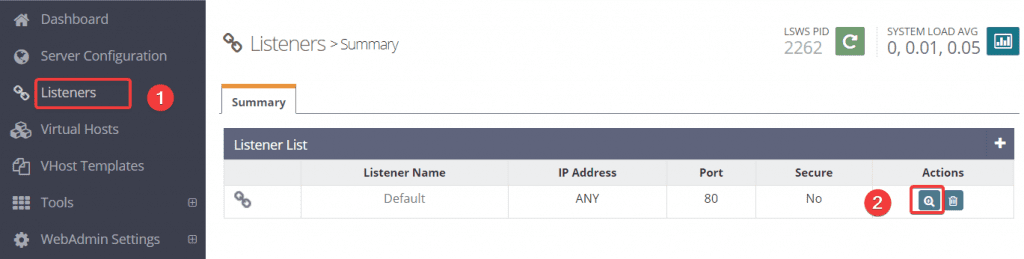
Các bạn truy cập vào Listeners (1) => Nhấn vào phần kính lúp (2)

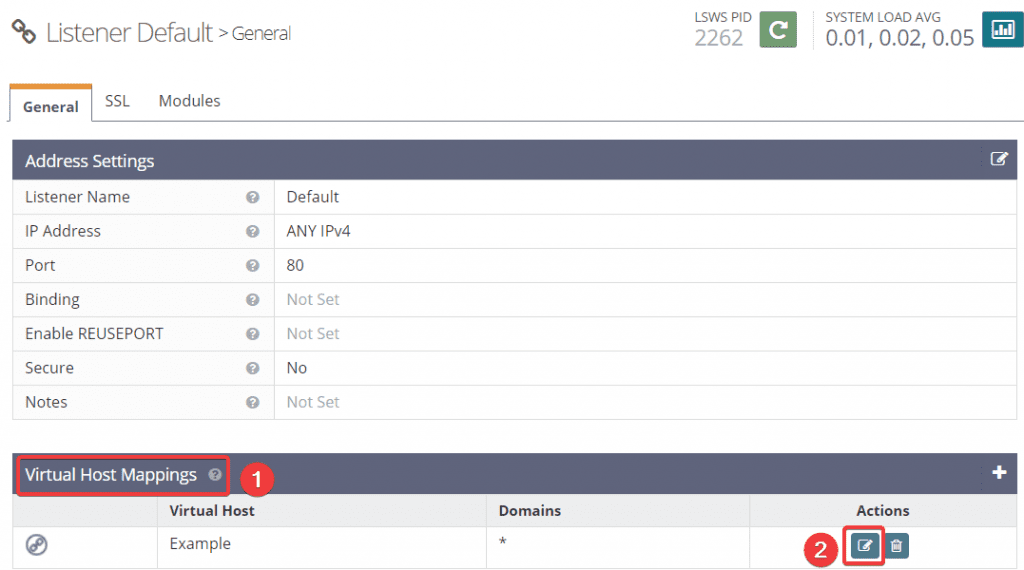
Tiếp đó tại phần Virtual Host Mappings (1) các bạn nhấn vào phần Edit (2) để thay đổi thông tin như sau.

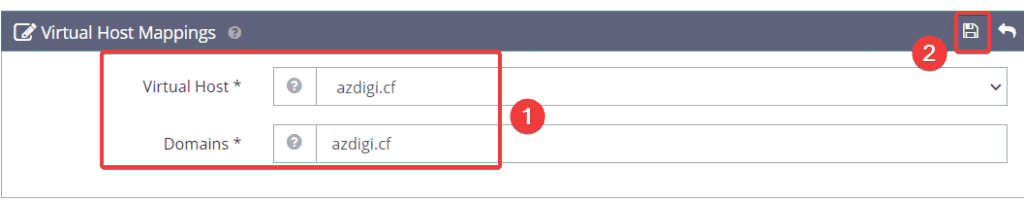
Bạn điền tương tự các thông tin ở mục (1) và nhấn Save (2). (Các bạn nhớ thay Partner VN.cf bằng tên website của mình khi thực hiện)

Virtual Host: Partner VN.cf
Domains: Partner VN.cf
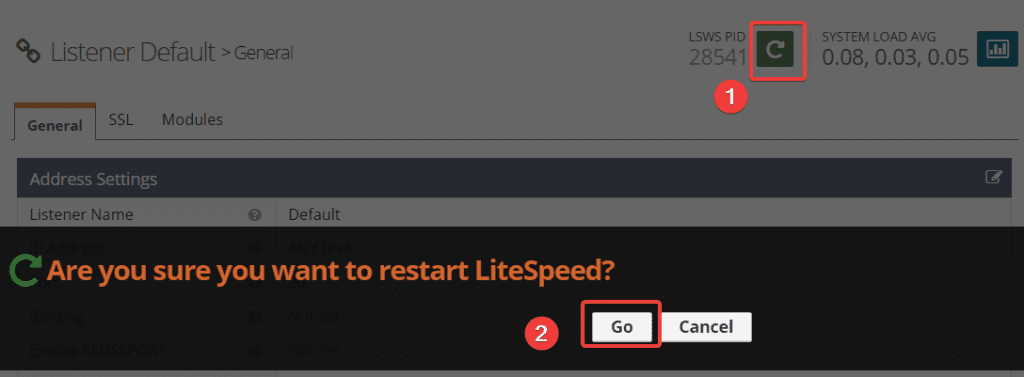
Sau khi hoàn tất chỉnh sửa, bạn nhấn vào biểu tượng Mũi tên như hình để Resart lại Litespeed.

Bước 4: Tạo thư mục website trên Server
Bạn SSH vào server với quyền root dể thực hiện tạo các folder cần thiết cho website của mình. Nếu chưa biết cách SSH thì bạn có thể xem qua hướn dẫn bên dưới để thực hiện
- Hướng dẫn đăng nhập vào VPS Linux với giao thức SSH
Khi đã SSH thành công, các bạn chạy lần lượt các lệnh sau để tạo Folder cần thiết cho Website
mkdir /usr/local/lsws/Partner VN.cf/
mkdir /usr/local/lsws/Partner VN.cf/{html,logs}
Chú thích lệnh:
- Lệnh 1: Tạo Folder website tại đường dẫn /usr/local/lsws/
- Lệnh 2: Tạo Folder html & logs tại đường dẫn /usr/local/lsws/Partner VN.cf/
- html: Là nơi chứa mã nguồn của Website
- logs: Là nơi chứa log liên quan đến Website
Bước 5: Kiểm tra hoạt động của Website
Sau khi tạo xong các folder cần thiết ở bước 4, để xem Website mình vừa thêm có hoạt động được hay không các bạn tạo thử một file index.html tại đường dẫn /usr/local/lsws/Partner VN.cf/html và nhập nội dung vào. Các bạn có thể tạo file và nhập nhanh nội dung bằng lệnh bên dưới.
echo 'Partner VN XIN KINH CHAO QUY KHACH' > /usr/local/lsws/Partner VN.cf/html/index.html
Bây giờ bạn ra trình duyệt gõ thử tên website để xem kết quả. Như hình thì Website đã hoạt động rồi nhé, bây giờ bạn chỉ cần upload mã nguồn Wesite của mình lên nữa là hoàn tất.

III. Tổng kết
Như vậy, ở bài bài viết này Partner VN đã hướng dẫn các bạn chi tiết cách để thêm một Website vào OpenLiteSpeed WebAdmin. Tuy các bước hơi dài, nhưng các bạn đừng quá lo lắng và hãy làm từng bước như mình hướng dẫn là được nhé. Sau khi setup xong thì việc vận hành Website của bạn sẽ khác biệt rõ rệt so với việc các bạn sử dụng các control panel khác.
Nếu thấy bài viết hay và hữu ích, đừng quên chia sẻ rộng rãi đến mọi người cùng làm theo nhé. Chúc các bạn thực hiện thành công.!
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline: 028 730 24768 (Ext 0)
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@partner.com.vn.